一、启动情境的交互设计
启动情境是APP启动过程中呈现的设计情境。启动情境设计中应以用(yòng)户认知和行為(wèi)习惯為(wèi)基础、以人本主义為(wèi)指导进行符合用(yòng)户个性的交互创意,為(wèi)用(yòng)户呈现符合用(yòng)户期望又(yòu)超出用(yòng)户预期的设计情境。
①轮播展示的个性情境。新(xīn)安装的APP的通常采用(yòng)3~5个画面进行应用(yòng)功能(néng)特色的轮播展示,有(yǒu)利于集中用(yòng)户的视觉中心,形成用(yòng)户的初步认知和设计印象。

APP交互设计
②启动界面的价值情境。启动界面作為(wèi)缓冲应用(yòng)程序加载过程的视觉呈现形式,是用(yòng)户使用(yòng)应用(yòng)的第一个界面。将启动界面设计成带着亲切问候的“老朋友”,与用(yòng)户“谈人生、说理(lǐ)想”,有(yǒu)利于用(yòng)户在反复认知的基础上加深对应用(yòng)的理(lǐ)解。
③引导用(yòng)户的表达情境。在启动界面中演示APP的交互操控是常见的引导用(yòng)户的形式,例如:视频APP播放界面中左右滑动控制进度,上下滑动控制音量的提示,考虑用(yòng)户的行為(wèi)习惯,降低用(yòng)户的不适应性。
二、功能(néng)情境的交互设计
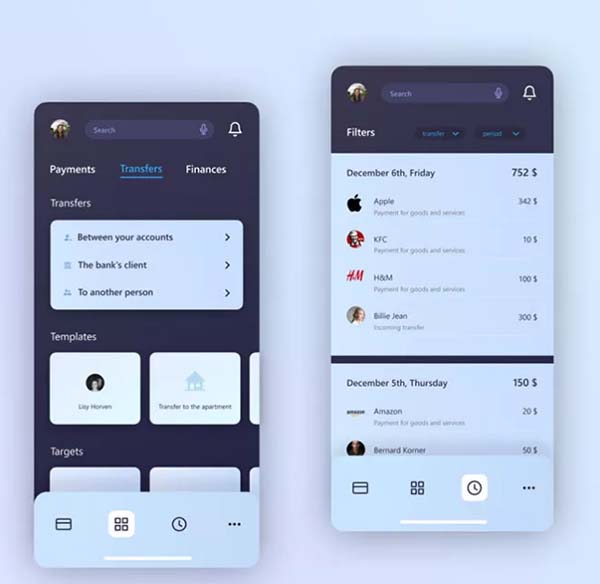
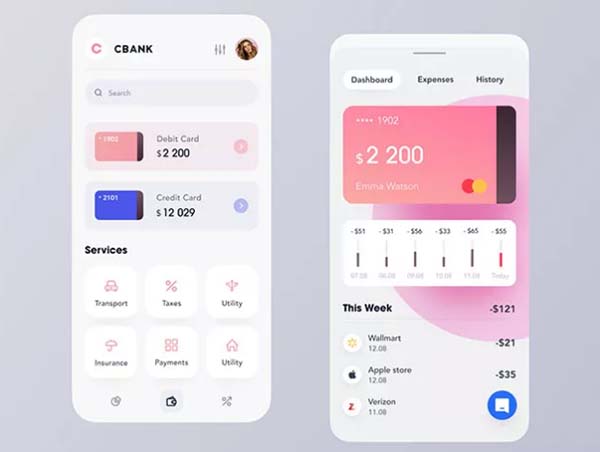
功能(néng)情境是APP应用(yòng)启动后的主界面,即功能(néng)组织的界面情境。功能(néng)情境的交互风格通过界面的版式、配色、信息设计和动效展示出来,是用(yòng)户对于应用(yòng)的整體(tǐ)印象。
①拟物(wù)风格与扁平风格。从功能(néng)情境表现的设计形式分(fēn)析,可(kě)分(fēn)為(wèi)拟物(wù)风格和扁平风格。拟物(wù)风格是将用(yòng)户工作生活中的事物(wù)及其工作方式进行模拟,在视觉形式上的體(tǐ)现是具有(yǒu)高光、阴影和纹理(lǐ),产生实物(wù)的设计效果。
扁平风格在视觉上呈现出更平的方式,摒弃了拟物(wù)设计的装饰元素,呈现出简洁的设计风格。扁平风格采用(yòng)简约思维的设计方式,體(tǐ)现出潮流、时尚和活力的特征,颇受青年人的喜爱。

APP交互设计
②功能(néng)风格与行為(wèi)风格。从功能(néng)情境表现的交互逻辑分(fēn)析,可(kě)分(fēn)為(wèi)功能(néng)风格与行為(wèi)风格。功能(néng)风格是以APP的功能(néng)逻辑进行设计的风格,适用(yòng)于功能(néng)选项众多(duō)、服務(wù)与内容庞杂的APP设计,设计中采用(yòng)功能(néng)分(fēn)类的方式组织界面交互元素,信息结构通常表现為(wèi)层次形式。
行為(wèi)风格是以用(yòng)户的交互行為(wèi)进行组织界面的交互元素,以行為(wèi)相关性為(wèi)指导,将与用(yòng)户行為(wèi)的交互元素呈现给用(yòng)户,适用(yòng)于功能(néng)、流程与结构相对简单的APP设计,信息结构體(tǐ)现出网状形式。
③同类风格与个性风格。从功能(néng)情境表现的组织形式分(fēn)析,可(kě)分(fēn)為(wèi)同类风格与个性风格。同类风格體(tǐ)现了认知心理(lǐ)學(xué)中的习惯性原理(lǐ),形式上表现在APP设计与同类APP的视觉与交互的一致性。
个性风格打破了同类应用(yòng)的设计模式,體(tǐ)现了差异化策略,有(yǒu)助于形成APP的个性特征,尤其适合于追求时尚与个性的青年用(yòng)户,通常出现在休闲游戏、时尚杂志(zhì)类APP设计中。
三、应用(yòng)情境的交互设计
应用(yòng)情境是APP功能(néng)应用(yòng)的具體(tǐ)情境。设计中应以用(yòng)户需求為(wèi)基础,以人机工程學(xué)為(wèi)指导,适应用(yòng)户使用(yòng)方式的变化,将交互设置、动效设计、感官交互与应用(yòng)情境结合起来,提升交互审美与应用(yòng)品味。

APP交互设计
①应用(yòng)情境的设置创意。智能(néng)手机APP应适应用(yòng)户使用(yòng)情境的变化,體(tǐ)现易用(yòng)性与适应性。交互方式设置选项一般设计在我的”、设置或用(yòng)户之类的功能(néng)选项中,采用(yòng)用(yòng)户熟知的图标结合文(wén)字的设计方式,通常包括账户信息、应用(yòng)界面设置、推动信息设置等相关选项。
②应用(yòng)情境的动效设计。由于动效设计具有(yǒu)历时性的特点,能(néng)够给用(yòng)户持续的视觉感受,已成為(wèi)智能(néng)手机APP交互设计中的流行元素。动效设计有(yǒu)助于信息的可(kě)视化,从而提升用(yòng)户的认知与控制感。
③应用(yòng)情境的感官交互。应用(yòng)情境的感官设计中,应将视觉、听觉、触觉、运动等感官通道与APP交互设计结合起来,充分(fēn)运用(yòng)智能(néng)手机的相机、听筒等设备,形成语音交流、文(wén)字识别、触控摇动相结合的感官交互形式,丰富用(yòng)户感官交互的输入输出通道。
智能(néng)手机APP交互情境设计中,应将启动情境的交互创意、功能(néng)情境的交互风格、应用(yòng)情境的交互审美等审美要素结合起来,在用(yòng)户體(tǐ)验的基础上进行视觉设计、信息设计、交互设计和情感设计,為(wèi)用(yòng)户创造愉悦的审美體(tǐ)验。